| Категории раздела |
|
Профиль для ucoz [9]
Новый профиль для ucoz, мини профиль для ucoz, скрипт для ucoz профиль, профиль для сайта ucoz
|
|
Ajax для ucoz [13]
Ucoz ajax, ajax окна для ucoz, скрипты ajax для ucoz, новые ajax окна для ucoz, новый вид ajax ucoz
|
|
Скрипты для ucoz [128]
скачать скрипты для ucoz, скрипты ucoz
|
|
Меню для ucoz [45]
меню для ucoz, горизонтальное меню для ucoz, раздвижное меню ucoz, вертикальное, выпадающие меню ucoz
|
|
Календари для ucoz [20]
скрипт календарь cs, скрипт для ucoz календарь, календарь для ucoz cs 1.6, календари ucoz
|
|
Часы для ucoz [31]
часы для ucoz, часы для ucoz cs 1.6
|
|
Статистика для ucoz [11]
статистика cs для ucoz
|
|
Форма входа для ucoz [15]
форма входа для ucoz
|
|
Переключатели для ucoz [9]
Переключатели страниц для ucoz
|
|
Шапки для ucoz [13]
шапки для ucoz cs 1.6
|
|

|
-
Главная
-
Скрипты для ucoz
-
Меню для ucoz
-
Красивое меню для ucoz
|
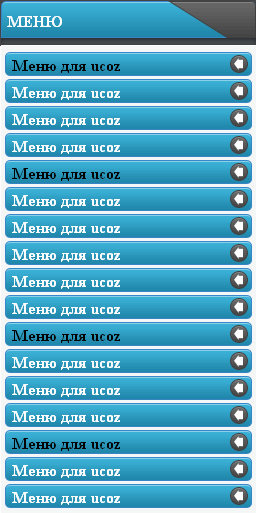
 Меню для ucoz - Красивое меню для ucoz Меню для ucoz - Красивое меню для ucoz
На этот раз представляю Вам шикарное, красивое меню для ucoz в синих тонах. Меню полностью рабочее. Демо меню ucoz можно увидеть ниже.
Установка скрипта "Красивое меню для ucoz":
Вставляем код в глобальный блок в П.У
Code
<div style="display:none;"><a href="http://wallaby.ucoz.ru/">Шаблоны для ucoz</a></div><span class="UhideBlock"><link rel="stylesheet" type="text/css" href="http://wallaby.ucoz.ru/menu/blue_menu.css" />
<div id="block">
<div class="block_h">
<div class="block_head_text">МЕНЮ</div>
</div>
<div class="block-c">
<div class="block_dcont">
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
<ul class="cat">
<li><a class="cat_b" title="#"><span style="color: #000000;">Меню для ucoz</span></a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
<li><a class="cat_b" title="asd" href="#">Меню для ucoz</a></li>
</ul>
</div>
</div>
</div>
|
|
Категория
Меню для ucoz
| Добавил:
Wallaby
| Теги:
| Просмотров:
6035
|
|
|


Комментарии отсутствуют