| Категории раздела |
|
Профиль для ucoz
[9]
Новый профиль для ucoz, мини профиль для ucoz, скрипт для ucoz профиль, профиль для сайта ucoz
|
|
Ajax для ucoz
[13]
Ucoz ajax, ajax окна для ucoz, скрипты ajax для ucoz, новые ajax окна для ucoz, новый вид ajax ucoz
|
|
Скрипты для ucoz
[128]
скачать скрипты для ucoz, скрипты ucoz
|
|
Меню для ucoz
[45]
меню для ucoz, горизонтальное меню для ucoz, раздвижное меню ucoz, вертикальное, выпадающие меню ucoz
|
|
Календари для ucoz
[20]
скрипт календарь cs, скрипт для ucoz календарь, календарь для ucoz cs 1.6, календари ucoz
|
|
Часы для ucoz
[31]
часы для ucoz, часы для ucoz cs 1.6
|
|
Статистика для ucoz
[11]
статистика cs для ucoz
|
|
Форма входа для ucoz
[15]
форма входа для ucoz
|
|
Переключатели для ucoz
[9]
Переключатели страниц для ucoz
|
|
Шапки для ucoz
[13]
шапки для ucoz cs 1.6
|
|

|
-
Главная
-
Скрипты для ucoz
-
Календари для ucoz
-
Красивый календарь uCoz
|
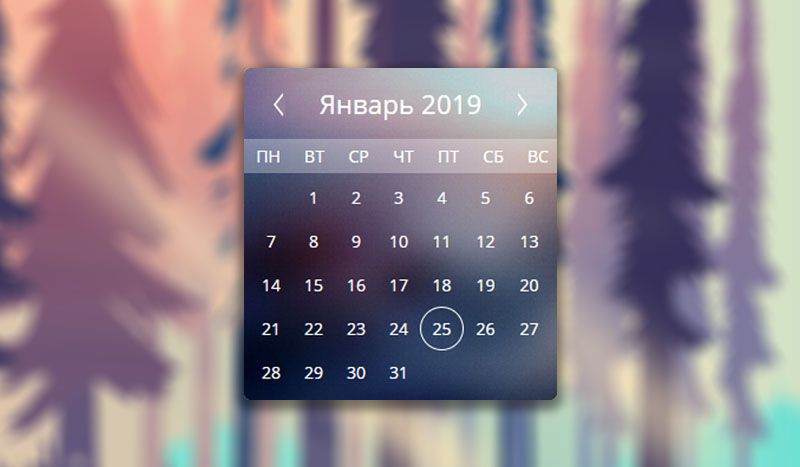
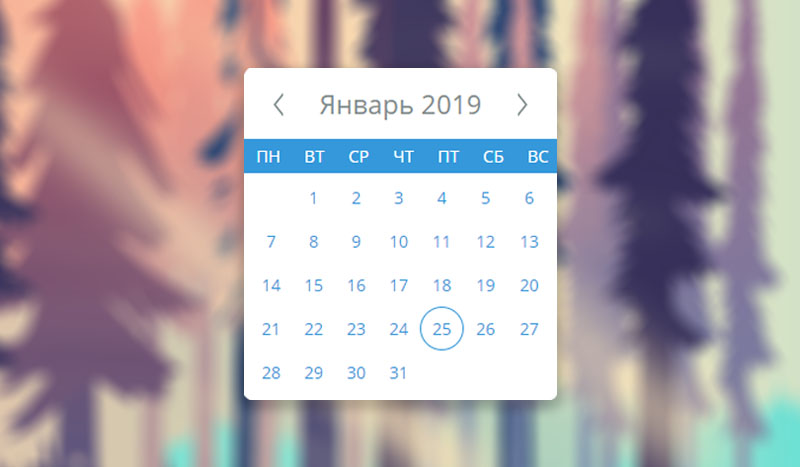
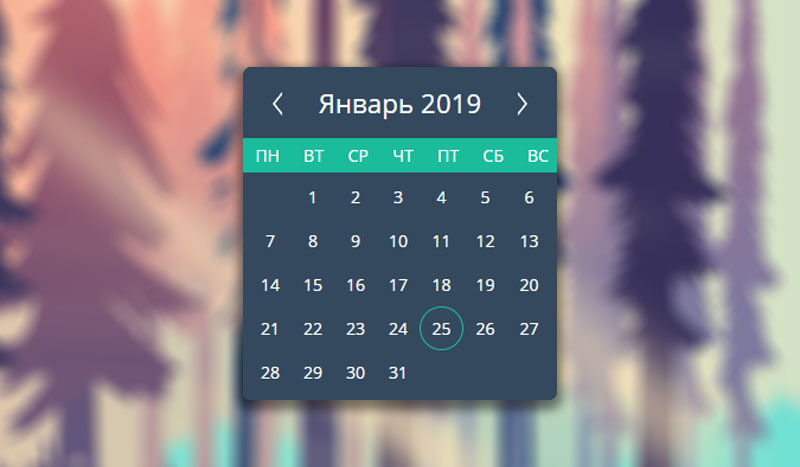
Пополняем коллекцию стильных календарей для uCoz. На этот раз, три стиля: светлый, темный и градиент от uGarts. Календари юкоз хорошо впишутся в новостные порталы, школьные сайты, блоги. Стилизация выполнена современно и красиво. Все стили календарей протестированы. Только качественный контент uCoz для наших пользователей портала.
Календари выглядят потресающе! Цветовая палитра подобрана удачно. Нужен светлый календарь для блога? Вот flash решение. Или ты ищешь темный календарь под свой новостной портал? Мы и тут тебе поможем! Ну а если тебе нужен календарь для игрового портала, у нас есть календарь на тему counter-strike.
Установка
Для установки календаря на сайт, нам понадобаться только стили CSS. Помещаем их в «Таблица стилей (CSS)». Важный момент, нам необходимо избавиться от старых стилей, чтобы они не мешали, для этого ищем и если находим, то удаляем следующие классы: calTable, calMonth, calMonthLink, calWday, calWdaySu, calWdaySe, calMday, calMdayA, calMdayIs, calMdayIsA, calMdayLink
Стиль календаря - градиент

Code
/* Gradient calendar wallaby.ucoz.ru*/
table.calTable a {
font-family: Open sans;
}
table.calTable {
font-family: Open sans;
width: 265px;
position: relative;
background: url(http://wallaby.ucoz.ru/img/calbg.jpg) no-repeat;
background-size: cover;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 5px;
color: #FFFFFF;
font-size: 14px;
border-spacing: 0;
}
table.calTable tr:nth-child(7n+2) {
position: absolute;
top: 60px;
background: rgba(255, 255, 255, .3);
left: 0px;
width: 100%;
}
td.calMday,td.calMdayIs {
padding: 9px;
cursor: default;
transition: all .3s ease;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
td.calMday:hover,td.calMdayIsA:hover,.calMdayIs:hover,.calMdayA:hover {
background: rgba(255, 255, 255, .3);
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
transition: all .3s ease;
}
td.calMdayIsA, .calMdayA {
border: 1px solid;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
a.calMdayLink,.calMonthLink:hover {
color: #fff;
text-decoration: underline;
position: relative;
}
td.calWday, td.calWdaySe, td.calWdaySu {
text-transform: uppercase;
padding: 5px 10px;
width: 14.2857142857%;
}
td.calWday:hover, td.calWdaySe:hover, td.calWdaySu:hover {
background: rgba(255, 255, 255, .3);
cursor: default;
}
.calMonth {
padding: 45px 5px;
padding-top: 10px;
}
.calMonthLink {
color: #fff;
font-size: 1.6em;
text-decoration: none !important;
}
.calMonth a:first-child {
margin-left: 15px;
float: left;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-right: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:first-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-right: 8px solid #95819A;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: 2px;
}
.calMonth a:last-child {
margin-right: 15px;
float: right;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-left: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:last-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-left: 8px solid #C6CFD1;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: -10px;
}
a.calMdayLink:after {position: absolute; content:'';width: 30px;height: 30px;left: -10px;bottom: -5px;}
.calMdayA {
cursor: default;
}
/* Gradient calendar wallaby.ucoz.ru*/
Светлый стиль календаря

Code
/* Light calendar wallaby.ucoz.ru*/
table.calTable a {
font-family: Open sans;
}
table.calTable {
font-family: Open sans;
width: 265px;
position: relative;
background: #FFFFFF;
background-size: cover;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 5px;
color: #FFFFFF;
font-size: 14px;
border-spacing: 0;
}
table.calTable tr:nth-child(7n+2) {
position: absolute;
top: 60px;
background: #3498db;
left: 0px;
width: 100%;
}
td.calMday,td.calMdayIs {
padding: 9px;
cursor: default;
transition: all .3s ease;
border-radius: 50%;
color: #3498db;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
td.calMday:hover,td.calMdayIsA:hover,.calMdayIs:hover,.calMdayA:hover {
background: #3498DB;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
transition: all .3s ease;
color: #fff;
}
td.calMdayIsA, .calMdayA {
border: 1px solid #3498db;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
color: #3498db;
}
a.calMdayLink,.calMonthLink:hover {
color: #7F8C8D;
text-decoration: underline;
position: relative;
}
td.calWday, td.calWdaySe, td.calWdaySu {
text-transform: uppercase;
padding: 5px 10px;
width: 14.2857142857%;
}
td.calWday:hover, td.calWdaySe:hover, td.calWdaySu:hover {
cursor: default;
}
.calMonth {
padding: 45px 5px;
padding-top: 10px;
}
.calMonthLink {
color: #7f8c8d;
font-size: 1.6em;
text-decoration: none !important;
}
.calMonth a:first-child {
margin-left: 15px;
float: left;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-right: 8px solid #7f8c8d;
border-bottom: 10px solid transparent;
}
.calMonth a:first-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-right: 8px solid #fff;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: 2px;
}
.calMonth a:last-child {
margin-right: 15px;
float: right;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-left: 8px solid #7f8c8d;
border-bottom: 10px solid transparent;
}
.calMonth a:last-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-left: 8px solid #fff;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: -10px;
}
a.calMdayLink:after {position: absolute; content:'';width: 30px;height: 30px;left: -10px;bottom: -5px;}
.calMdayA {
cursor: default;
}
/* Light calendar wallaby.ucoz.ru*/
Темный стиль календаря

Code
/* Dark calendar wallaby.ucoz.ru*/
table.calTable a {
font-family: Open sans;
}
table.calTable {
font-family: Open sans;
width: 265px;
position: relative;
background: #34495E;
background-size: cover;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
padding: 5px;
color: #FFFFFF;
font-size: 14px;
border-spacing: 0;
}
table.calTable tr:nth-child(7n+2) {
position: absolute;
top: 60px;
background: #1abc9c;
left: 0px;
width: 100%;
}
td.calMday,td.calMdayIs {
padding: 9px;
cursor: default;
transition: all .3s ease;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
td.calMday:hover,td.calMdayIsA:hover,.calMdayIs:hover,.calMdayA:hover {
background: #1abc9c;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
transition: all .3s ease;
}
td.calMdayIsA, .calMdayA {
border: 1px solid #1ABC9C;
border-radius: 50%;
-moz-border-radius: 50%;
-webkit-border-radius: 50%;
}
a.calMdayLink,.calMonthLink:hover {
color: #fff;
text-decoration: underline;
position: relative;
}
td.calWday, td.calWdaySe, td.calWdaySu {
text-transform: uppercase;
padding: 5px 10px;
width: 14.2857142857%;
}
td.calWday:hover, td.calWdaySe:hover, td.calWdaySu:hover {
cursor: default;
}
.calMonth {
padding: 45px 5px;
padding-top: 10px;
}
.calMonthLink {
color: #fff;
font-size: 1.6em;
text-decoration: none !important;
}
.calMonth a:first-child {
margin-left: 15px;
float: left;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-right: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:first-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-right: 8px solid #34495E;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: 2px;
}
.calMonth a:last-child {
margin-right: 15px;
float: right;
margin-top: 6px;
width: 0;
height: 0;
font-size: 0;
border-top: 10px solid transparent;
border-left: 8px solid #fff;
border-bottom: 10px solid transparent;
}
.calMonth a:last-child:after {
position: absolute;
content:'';
border-top: 10px solid transparent;
border-left: 8px solid #34495E;
border-bottom: 10px solid transparent;
margin-top: -10px;
margin-left: -10px;
}
a.calMdayLink:after {position: absolute; content:'';width: 30px;height: 30px;left: -10px;bottom: -5px;}
.calMdayA {
cursor: default;
}
/* Dark calendar wallaby.ucoz.ru*/
|
|
Категория
Календари для ucoz
| Добавил:
wallaby
| Просмотров:
2969
|
|
|


Комментарии отсутствуют