| Категории раздела |
|
Профиль для ucoz
[9]
Новый профиль для ucoz, мини профиль для ucoz, скрипт для ucoz профиль, профиль для сайта ucoz
|
|
Ajax для ucoz
[13]
Ucoz ajax, ajax окна для ucoz, скрипты ajax для ucoz, новые ajax окна для ucoz, новый вид ajax ucoz
|
|
Скрипты для ucoz
[128]
скачать скрипты для ucoz, скрипты ucoz
|
|
Меню для ucoz
[45]
меню для ucoz, горизонтальное меню для ucoz, раздвижное меню ucoz, вертикальное, выпадающие меню ucoz
|
|
Календари для ucoz
[20]
скрипт календарь cs, скрипт для ucoz календарь, календарь для ucoz cs 1.6, календари ucoz
|
|
Часы для ucoz
[31]
часы для ucoz, часы для ucoz cs 1.6
|
|
Статистика для ucoz
[11]
статистика cs для ucoz
|
|
Форма входа для ucoz
[15]
форма входа для ucoz
|
|
Переключатели для ucoz
[9]
Переключатели страниц для ucoz
|
|
Шапки для ucoz
[13]
шапки для ucoz cs 1.6
|
|

|
-
Главная
-
Скрипты для ucoz
-
Скрипты для ucoz
-
Quote для uCoz
|

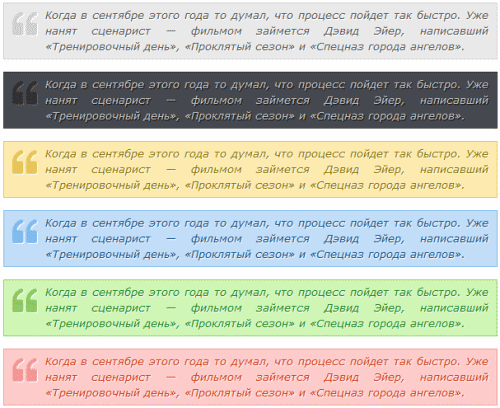
Новые quote для ucoz! Замечательная шестерка стилей цитат для ucoz, выполнена dm-center. Скриптом ucoz сложно назвать. Стили quote можно настроить под свой дизайн.
Установка очень проста, вставляем код css в Ваш css. Вылаживать код quote буду таким образом: 1) Скриншот; 2)CSS, который находиться(П.У - Дизайн - Управление дизайном(CSS)).
Белый вид цитаты ucoz:
Code
/* Белый вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage1{
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#555;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #EAEAEA url(https://wallaby.ucoz.ru/_ph/1/2/618461067.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #D0D0D0!important;
}
/*------------------------------------------*/
Тёмный вид цитаты ucoz:
Code
/* Чёрный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#c9c9c9;text-shadow:1px 1px 1px #000!important;
font-style: italic!important;
background: #454a50 url(https://wallaby.ucoz.ru/_ph/1/2/900504868.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #333!important;
}
/*------------------------------------------*/
Оранжевый вид цитаты ucoz:
Code
/* Оранжевый вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#867200;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FDEBAE url(https://wallaby.ucoz.ru/_ph/1/2/732611400.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #E6C555!important;
}
/*------------------------------------------*/
Синий вид цитаты ucoz:
Code
/* Синий вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#155084;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #C2DDF9 url(https://wallaby.ucoz.ru/_ph/1/2/960922367.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #80BBEF!important;
}
/*------------------------------------------*/
Зелёный вид цитаты ucoz:
Code
/* Зелёный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#15841a;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #D1F7B6 url(https://wallaby.ucoz.ru/_ph/1/2/600524992.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #8BCA61!important;
}
/*------------------------------------------*/
Красный вид цитаты ucoz:
Code
/* Красный вид цитаты
------------------------------------------*/
.bbQuoteBlock {
margin: 15px 0px 15px 0px!important;
}
.bbQuoteName {
display:none;
}
.quoteMessage6 {
overflow: hidden!important;
text-align:justify!important;
font:115%/1.5 Verdana,Arial,Helvetica,sans-serif!important;
color:#CE3A12;text-shadow:1px 1px 1px #fff!important;
font-style: italic!important;
background: #FFCCCC url(https://wallaby.ucoz.ru/_ph/1/2/62196599.png) no-repeat 10px 10px!important;
padding: 5px 10px 5px 50px!important;
border: 1px solid #FF9999!important;
}
/*------------------------------------------*/
Автор: Центер-дм
|
|
Категория
Скрипты для ucoz
| Добавил:
Wallaby
| Просмотров:
2899
|
|
|


Комментарии отсутствуют