| Категории раздела |
|
Профиль для ucoz
[9]
Новый профиль для ucoz, мини профиль для ucoz, скрипт для ucoz профиль, профиль для сайта ucoz
|
|
Ajax для ucoz
[13]
Ucoz ajax, ajax окна для ucoz, скрипты ajax для ucoz, новые ajax окна для ucoz, новый вид ajax ucoz
|
|
Скрипты для ucoz
[128]
скачать скрипты для ucoz, скрипты ucoz
|
|
Меню для ucoz
[45]
меню для ucoz, горизонтальное меню для ucoz, раздвижное меню ucoz, вертикальное, выпадающие меню ucoz
|
|
Календари для ucoz
[20]
скрипт календарь cs, скрипт для ucoz календарь, календарь для ucoz cs 1.6, календари ucoz
|
|
Часы для ucoz
[31]
часы для ucoz, часы для ucoz cs 1.6
|
|
Статистика для ucoz
[11]
статистика cs для ucoz
|
|
Форма входа для ucoz
[15]
форма входа для ucoz
|
|
Переключатели для ucoz
[9]
Переключатели страниц для ucoz
|
|
Шапки для ucoz
[13]
шапки для ucoz cs 1.6
|
|

|
-
Главная
-
Скрипты для ucoz
-
Скрипты для ucoz
-
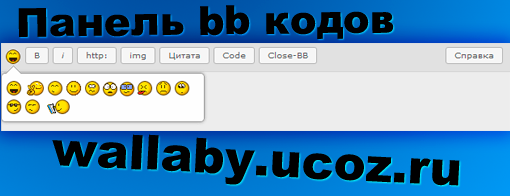
Панель bb кодов для uCoz
|
 Улучшенная и функциональная панель bbcode для ucoz. Скрипт ucoz имеет 8 стильных кнопок: B(жирный), i(курсив), http(добавить ссылку), img(добавить изображение), цитата(выделение quote), code(выделение кода), Close-BB(закрыть все bb-коды) и справка(краткий курс по использованию bbcode от uCoz. Слева смайлик: при наведении на него появляется панель со smile`s. Панель бб-кодов ucoz выполнена в серых тонах и будет отличной и стильной альтернативой старой панели бб-кодов. Улучшенная и функциональная панель bbcode для ucoz. Скрипт ucoz имеет 8 стильных кнопок: B(жирный), i(курсив), http(добавить ссылку), img(добавить изображение), цитата(выделение quote), code(выделение кода), Close-BB(закрыть все bb-коды) и справка(краткий курс по использованию bbcode от uCoz. Слева смайлик: при наведении на него появляется панель со smile`s. Панель бб-кодов ucoz выполнена в серых тонах и будет отличной и стильной альтернативой старой панели бб-кодов.
Шаг 1 - Установка HTML
Для начала избавимся от старого кода bb панели uCoz, для этого идём в П.У - Дизайн - Управление дизайном - Комментарии - Форма добавления комментариев, ищем в нём системную переменную:
удаляем её и устанавливаем следующий код:
Code
<?if($BBCODES$)?>
<!-- Начало тегов Панели BB-кодов -->
<div id="comment_panel">
<div class="menu_n">
<a href="#" ><img alt="" src="https://wallaby.ucoz.ru/images_site/smail.gif"></a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<script type="text/javascript" src="https://wallaby.ucoz.ru/js/smile.js"></script>
</div>
</div>
<div id="panel_bb">
<a href="javascript://" onclick="simpletag('b')" title="Жирный">B</a>
<a href="javascript://" onclick="simpletag('i')" title="Курсив" class="panel_i" >i</a>
<a href="javascript://" onclick="tag_url('message','')" title="Добавить ссылку">http:</a>
<a href="javascript://" onclick="tag_image()" title="Добавить Картинку">img</a>
<a href="javascript://" onclick="simpletag('quote')" title="Цитата">Цитата</a>
<a href="javascript://" onclick="simpletag('code')" title="Вставить html-css код" class="panel_code" >Сode</a>
<a href="javascript://" class="panel_close" onclick="closeall('message','');" title="Закрыть все BB-коды">Close-BB</a>
<a href="javascript://" onclick="window.open('/index/17','bbcodes','scrollbars=1,width=550,height=450,left=0,top=0');" class="panel_info" >Справка</a>
$BBCODES$
</div>
</div>
<!-- /Конец тегов Панели BB-кодов -->
<?endif?>
Шаг 2 - Установка CSS
Придаем вид нашей панели бб-кодов. Для этого заходим в П.У - Дизайн - Управление дизайном(CSS) и вставляем код:
Code
/* Вид Панели BB-кодов
------------------------------------------*/
#comment_panel {
float:left;
width:530px;
padding: 5px 5px 5px 5px;
background:#E0E0E0;
}
#comment_panel .codeButtons{
display:none;
}
#panel_bb {
float:left;
width:500px;
}
#panel_bb a:link,
#panel_bb a:visited {
float:left;
padding: 3px 10px 4px 10px;
margin: 0px 5px 0px 0px;
background:#F6F6F6;
cursor:pointer;
border:1px solid #B2B2B2;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
font: 10px Verdana,Arial,Helvetica, sans-serif; color:#555; text-shadow: 1px 1px 1px #fff;
}
#panel_bb a:hover {background:#fff;}
.panel_i {font-style:italic!important; }
.panel_u {text-decoration: underline!important; }
.panel_info {float:right!important; margin: 0px!important;}
.menu_n {
float:left;
display:block;
position:relative;
margin: 2px 5px 0px 0px;
}
.dd_ugol1,
.dd_menu {width:240px;}
.dd_menu {
float:left;
padding:5px;
left:-999em;
z-index:998;
background:#fff;
position:absolute;
border:1px solid #999;
margin: 0px 0px 0px -5px;
-moz-border-radius:5px 5px 5px 5px;
-webkit-border-radius:5px 5px 5px 5px;
border-radius:5px 5px 5px 5px;
box-shadow: 0px 0px 5px #999;
}
.menu_n:hover .dd_menu{
right:auto;
left:0px;
top:30px;
}
.dd_ugol1 {
float:left;
height:25px;
top:-25px;
left:4px;
position:absolute;
background:url(https://wallaby.ucoz.ru/_ph/1/2/387435688.png) no-repeat left bottom; }
Дополнительно о панели бб-кодов для uCoz
Есть вариант более красочной панели BB кодов для uCoz.
|
|
Категория
Скрипты для ucoz
| Добавил:
Wallaby
| Просмотров:
5558
|
|
|


Комментарии отсутствуют