| Категории раздела |
|
Профиль для ucoz
[9]
Новый профиль для ucoz, мини профиль для ucoz, скрипт для ucoz профиль, профиль для сайта ucoz
|
|
Ajax для ucoz
[13]
Ucoz ajax, ajax окна для ucoz, скрипты ajax для ucoz, новые ajax окна для ucoz, новый вид ajax ucoz
|
|
Скрипты для ucoz
[128]
скачать скрипты для ucoz, скрипты ucoz
|
|
Меню для ucoz
[45]
меню для ucoz, горизонтальное меню для ucoz, раздвижное меню ucoz, вертикальное, выпадающие меню ucoz
|
|
Календари для ucoz
[20]
скрипт календарь cs, скрипт для ucoz календарь, календарь для ucoz cs 1.6, календари ucoz
|
|
Часы для ucoz
[31]
часы для ucoz, часы для ucoz cs 1.6
|
|
Статистика для ucoz
[11]
статистика cs для ucoz
|
|
Форма входа для ucoz
[15]
форма входа для ucoz
|
|
Переключатели для ucoz
[9]
Переключатели страниц для ucoz
|
|
Шапки для ucoz
[13]
шапки для ucoz cs 1.6
|
|

|
-
Главная
-
Скрипты для ucoz
-
Меню для ucoz
-
Динамическое 2-х уровневое меню
Динамическое 2-х уровневое меню
|

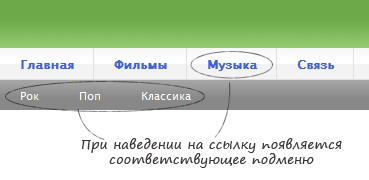
Красивое динамическое меню с помощью CSS и немного Javascript. Меню не только шикарно выглядит, но и отлично функционирует. При наведении на ссылку в меню, появляется соответствующее подменю. Демо "Динамическое меню для ucoz" можно увидеть ниже по ссылке.
Установка "Динамическое 2-х уровневое меню":
Вставляем код в П.У - Дизаин - Управление дизайном(CSS):
Code
/* ----------- NAVIGATION----------- */
#top-navigation{
background:url(http://wallaby.ucoz.ru/Image/topnav-bg.gif) repeat-x;
width:auto;
height:48px;
margin:0 auto;
}
#navigation{
background:url(http://wallaby.ucoz.ru/Image/nav-bg.gif) repeat-x;
height:32px;
margin:0 auto;
width:auto;
}
#navigation ul{
height:32px;
line-height:32px;
}
#navigation ul li{
display:inline;
}
#navigation ul li a,
#navigation ul li a:visited {
background:url(http://wallaby.ucoz.ru/Image/line-a.gif) right no-repeat;
padding:0 20px;
display:block;
text-decoration:none;
float:left;
color:#4261df;
font-weight:bold;
text-shadow: #ffffff 2px 2px 2px;
}
#navigation ul li a:hover{
color:#1532a5;
}
/* ----------- SUBLINKS ----------- */
#sublinks{
width:auto;
margin:0 auto;
background:#888888 url(http://wallaby.ucoz.ru/Image/sublink.gif);
height:30px;
font-size:11px;
}
#sublinks ul{
height:32px;
line-height:31px;
}
#sublinks ul li{
display:inline;
}
#sublinks ul li a,
#sublinks ul li a:visited {
padding:0 20px;
display:block;
text-decoration:none;
float:left;
color:#FFFFFF;
}
#sublinks ul li a:hover{
text-decoration:underline;
}
/* ----------- SUBMENU ----------- */
#s2, #s3{display:none;}
Теперь просто добавьте этот фрагмент Javascript кода ПЕРЕД </head> :
Code
<script type="text/javascript">
function showsubmenu(id)
{
submenu = document.getElementById('s'+id);
for(i=1;i<=3;i++)
{
if(i==id)
{
submenu.style.display="block";
}
else
{
document.getElementById('s'+i).style.display="none";
}
}
}
</script>
Этот код вставляем в то место, где хотите видеть меню, обычно это П.У - Дизаин - Управление дизайном - Верхняя часть сайта:
Code
<div id="top-navigation">
</div>
<div id="navigation">
<ul id="mymenu">
<li><a href="#" onmouseover="javascript:showsubmenu(1)">Главная</a></li>
<li><a href="#" onmouseover="javascript:showsubmenu(2)">Шаблоны</a></li>
<li><a href="#" onmouseover="javascript:showsubmenu(3)">Скрипты</a></li>
<li><a href="/forum">Форум</a></li>
</ul>
</div>
<div id="sublinks">
<ul id="s1">
<li><a href="#">Все для uCoz</a></li>
<li><a href="#">Все для Joomla</a></li>
<li><a href="#">Все для Cinema 4D</a></li>
</ul>
<ul id="s2">
<li><a href="#">Joomla</a></li>
<li><a href="#">uCoz</a></li>
<li><a href="#">DLE</a></li>
<li><a href="#">Wordpress</a></li>
<li><a href="#">Ipes</a></li>
</ul>
<ul id="s3">
<li><a href="#">wallaby9</a></li>
<li><a href="#">wallaby10</a></li>
<li><a href="#">wallaby11</a></li>
</ul>
</div>
|
|
Категория
Меню для ucoz
| Добавил:
Wallaby
| Просмотров:
3899
|
|
|


Комментарии отсутствуют