| Категории раздела |
|
Профиль для ucoz
[9]
Новый профиль для ucoz, мини профиль для ucoz, скрипт для ucoz профиль, профиль для сайта ucoz
|
|
Ajax для ucoz
[13]
Ucoz ajax, ajax окна для ucoz, скрипты ajax для ucoz, новые ajax окна для ucoz, новый вид ajax ucoz
|
|
Скрипты для ucoz
[128]
скачать скрипты для ucoz, скрипты ucoz
|
|
Меню для ucoz
[45]
меню для ucoz, горизонтальное меню для ucoz, раздвижное меню ucoz, вертикальное, выпадающие меню ucoz
|
|
Календари для ucoz
[20]
скрипт календарь cs, скрипт для ucoz календарь, календарь для ucoz cs 1.6, календари ucoz
|
|
Часы для ucoz
[31]
часы для ucoz, часы для ucoz cs 1.6
|
|
Статистика для ucoz
[11]
статистика cs для ucoz
|
|
Форма входа для ucoz
[15]
форма входа для ucoz
|
|
Переключатели для ucoz
[9]
Переключатели страниц для ucoz
|
|
Шапки для ucoz
[13]
шапки для ucoz cs 1.6
|
|

|
-
Главная
-
Скрипты для ucoz
-
Ajax для ucoz
-
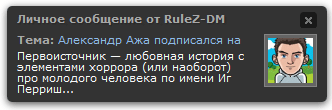
Оповещение о новых личных сообщениях как вконтакте
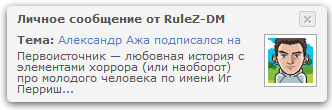
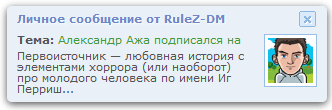
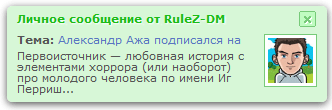
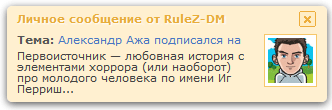
Оповещение о новых личных сообщениях как вконтакте
|
Данный скрипт позволяет выводить очень удобное стильное окно при новых личных сообщениях. Есть возможность выбора между пятью различными цветовыми схемами.
В глобальный блок "Нижняя часть сайта" в самый низ:
Code
<script type="text/javascript">
var no_ava = 'https://wallaby.ucoz.ru/js/vk/no_avatar.jpg';
$.getScript('https://wallaby.ucoz.ru/js/vk/ls.js');</script>
CSS:
В самый низ вашего CSS
Серый скин:

Code
/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/727851122.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#555; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/130750765.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #a7a7a7;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#547ec4;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#4a6ca5;}
/* -------------------------------------- */
Синий скин:

Code
/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/658964882.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#6e87c6; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/869795995.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #99bee4;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#43983f;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Зеленый скин:

Code
/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/536362948.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#1dbb19; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/371058616.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #77ca79;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#5976c0;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#555;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Оранжевый скин:

Code
/* Оповещение о новом лс как Вконтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/223991963.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#e7ad3c; text-shadow: 1px 1px 1px #fff; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#555;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/847413578.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #f6c76a;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#fff;
}
.uContent_c span {
color:#4876c1;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#444;}
.uContent_c a:hover {color:#999;}
/* -------------------------------------- */
Черный скин:

Code
/* Оповещение о новом лс как ВКонтакте
------------------------------------------*/
.news_ls1 {
position:relative;
z-index:9999;
}
.news_ls2 {
position:fixed;
bottom:5px;
right:5px;
}
.uContent{
overflow: hidden;
display:none;
margin-bottom:10px;
width:300px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/440582317.png);
padding:5px 10px 5px 10px;
-webkit-border-radius: 5px;
-moz-border-radius:5px;
border-radius: 5px;
-moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.70);
}
.uContent_l {
float:left;
font: 11px Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7; text-shadow: 1px 1px 1px #252525; font-weight: bold;
}
.uContent_p {float:right;}
.uContent_c {
float:left;
font: 100%/1.0 Verdana,Arial,Helvetica, sans-serif;
color:#a7a7a7;
width:300px;
padding: 5px 0px 0px 0px;
}
.uPm-close {
width:18px;
height:18px;
background:url(https://wallaby.ucoz.ru/_ph/1/2/260195063.png) no-repeat;
}
.uPm-close:hover {
background-position:0px -18px;
}
.uContent_c img {
float:right;
width:45px;
height:45px;
border:1px solid #838383;
padding: 3px;
margin: 0px 0px 10px 15px;
background:#646464;
}
.uContent_c span {
color:#8fbbe9;
}
.uContent_c p {
padding:0;
margin: 5px 0px 0px 0px;
}
.uContent_c a:link,
.uContent_c a:visited {color:#f7f7f7;}
.uContent_c a:hover {color:#bdbdbd;}
/* -------------------------------------- */
Дополнительно:
Скрипт из прикреплённого архива залейте в папку js, картинку no_avatar.jpg в папку images
Все остальные картинки залиты на случай, если ссылки на них станут битыми.
Для того чатобы аватар пользователя который отправил вам личное сообщение стал отображаться, вам следует включить API в админ панели uCoz, для этого заходим в:
Админ панель => Настройки => Общие настройки => Разрешить использование API.
Скачать Оповещение о новых личных сообщениях как вконтакте
|
|
Категория
Ajax для ucoz
| Добавил:
tyapa94
| Просмотров:
13734
|
|
|


Комментарии отсутствуют